Giving many gambling options between old-fashioned harbors to esports betting and you will private inside-house game such Slot Matches, Gamdom suits varied gambling choices. The platform guarantees equity and you may visibility due to provably reasonable games, getting players that have a feeling of trust and you may shelter inside their betting feel. But not, if players prefer fiat currencies, places and you will withdrawals could be at the mercy of an additional 2.5% commission.
Mostbet APK and APP
Mostbet’s live calendar contains the most football. These are elementary rules even for beginners. Every Friday, there’s a 100% deposit bonus waiting for you. As an illustration, 5% commission. Registration opens customers access to all the features of the platform Mostbet online. If the site is blocked in your country, you can contact customer support to find the correct mirror to use. Here’s how you can achieve an app like experience on your PC. The online bookie provides gamblers with impressive deals, such as esports betting, live casino games, Toto games, Aviator, Fantasy sports options, live betting service, etc. Start playing today and see why Mostbet 27 is one of the leading online betting sites in Bangladesh. Excellent bookmaker, I have been playing here for about half a year. In real time, players can see the multipliers of other gamblers. The website may be navigated quickly and with little effort. Obviously, cricket, football, and tennis are the most popular sports games for placing bets in India. No, there are no fees associated with using the Mostbet mobile application. Fill out your personal details. CLICK MOSTBET REGISTER. Regular updates ensure the platform remains reliable, enhancing the user experience and maintaining app integrity. MostBet offers good bonuses and promotions for both the new players, and the loyal ones. Plus, our multilevel system of privileges rewards loyal customers with bonuses, freebets, and other prizes. A good content of the main categories will give everyone a chance to find something interesting. Responsible gambling is a cornerstone of the Mostbet app’s philosophy. There are also Live show games such as Monopoly, Crazy Time, Bonanza CandyLand and others. There are no Aviator tricks, simply try to predict the amount of odds. The app uses encryption technology to protect your personal and financial data and has a privacy policy that explains how it uses your information. Download our app now and take advantage of our welcome bonus and other promotions available for new customers. How can I claim the Mostbet Casino Bonus. The minimum payout is 50$. Every day, a random number generator selects 10,000 bets, doubling your winnings.

Mostbet Mobile App for Android and iPhone
When opting in for this bonus, members can choose one of the following casino welcome bonus offers. Enter the main web page on your smartphone or tablet;. In the case of quick registration, the system itself creates your username and password. Getting acquainted with these mostbet-casino1-cz.com guidelines is vital for a seamless experience on the platform. Supports various payment methods, including VISA, MasterCard, Perfect Money, BKASH, NAGAD, ROCKET, AstroPay, UPI, Payfix, Papara, HUMO, HayHay, as well as cryptocurrency. Just make sure to follow all terms and conditions and ensure you’re allowed to use the app where you live. These payment methods are tailored to meet the varied needs of Mostbet users, with ongoing updates to enhance efficiency and security. The interface is designed so that the Indian player does not take a lot of time to place a bet for real money and earn. On the site you will find the most interesting and exciting events to bet on. My withdrawal amount of 26589 is pending from 16 days as they are asking letter from my bank. Harness the power of an advanced gaming platform and tap into a vast selection of sports events. The winnings of each are determined by multiplying the bet amount by the coefficient.

Mostbet Mobile App
Once registered, you can choose to deposit funds into your account. Another huge advantage is the quick response of the support team, which is important when dealing with any problems. Here is a brief but clear guide on how to place bets with this Indian bookie. Mostbet is one of several casinos which allow users to start playing the Mostbet Aviator game without spending their own money. Moreover, you can bet both in LINE and LIVE modes on all official matches and tournaments within these sports disciplines. With its user friendly interface and seamless navigation, you can easily place bets on sports events, enjoy live casino games, and explore virtual sports. Go to the promotion page and get your ticket. Supported currencies include Indian Rupee ₹, US Dollar $, Euro €, British Pound £, Australian Dollar A$, Canadian Dollar C$, Bitcoin BTC, Ethereum ETH, Tether USDT, and other major cryptocurrencies. Example: You Bet the Over 30 at 115. Unlock exclusive savings by entering a promo code. The Mostbet App has various features, including live sports betting, virtual sports betting, casino games like slots and card games, and a wide selection of international markets. This international organization hosts servers outside India in Malta, which does not violate local legal laws. The exchange rate depends on your tier. The odds are the highest due to the average margin in Most Bet. Mostbet is a well known platform that provides brilliant gambling and betting services. This tailored approach enhances the betting experience, emphasizing Mostbet’s commitment to accessibility and user satisfaction in these markets. If you forget your password, you can click « I forgot my password » on the login page and follow the instructions to reset your password. This bonus significantly boosts your starting capital and offers a chance to win big on selected slot games. English, Arabic, French, Nepali, Russian, Singhalese, Tajik. As a token of our appreciation for joining our community, we’re delighted to offer you an exclusive opportunity: install Mostbet app now and claim a remarkable reward of 100 free spins. Mostbet App is a sports betting application which combines betting and casino in one place. The Mostbet website has a mobile version of the platform, so it will be more convenient for you to use this option for playing from a smartphone or tablet. Do you like sports betting. If you become a Mostbet customer, you will access this prompt technical support staff. Our goal is to provide free and open access to a large catalog of apps without restrictions, while providing a legal distribution platform accessible from any browser, and also through its official native app.
How to Deposit?
It is best to download them from the site, where the latest versions of the application form are available and you can find no viruses. Be one of the firsts to experience an easy, convenient way of betting. Also, you must pass mandatory verification, which will not allow the presence of underage players on the site. 100% working on 1,345 devices. Mostbet company site has a really attractive design with high quality graphics and bright colors. PRODUCTS AND SERVICES. Mostbet’s first priority is always being there for its customers. Hello, Dear frenk gotors. Try it now and get a welcome bonus of up to 300 EUR. This ensures that the app is finely tuned for optimal performance, regardless of the device’s model or the version of the Android operating system it runs. Renowned game developers like Golden Race provide these, so you can be sure they are random. In the process of preparing a Mostbet app review, we thoroughly tested all of its features and found a huge number of advantages.
Mostbet 27 bonuses and promotions in Bangladesh
Example: You Bet the Over 30 at 115. Enter the Mostbet mobile app, a game changer for enthusiasts who crave the convenience of placing bets and enjoying casino games anytime, anywhere. This ensures that everyone, from beginners to seasoned bettors, can easily access these offers and start betting. Yes, Mostbet offers live betting within the app for Moroccan players. This comparison helps users in Mostbet India decide based on their needs and device capabilities. The prize pool here is large and the chances of winnings are high. Under these conditions, most players prefer to trust companies that conduct their business honestly. This method is particularly useful for users who prefer the larger display and the enhanced navigation options provided by a computer. Each official international or regional match is available for your real money bets. Do you have any real money balance on your account. So take your time to delete it. So, you can communicate with customer support both on the site and in the app. In order for you to solve any of your problems quickly, Mostbet has a highly qualified support team. Required fields are marked. If you think that you are that good at predicting the man of the match or the player of the tournament, then this is the place for you. Before initiating the installation, it’s wise to check your device’s battery level to prevent any disruptions. Request to Remove Mostbet Account: To ensure that personal information is protected, take the initiative and make a formal request to delete your Mostbet account. To access the whole set of the Mostbet. But did you know that it’s also making waves in the world of online betting and casinos. Such a welcome gift will be available to all new members who decide to create a personal account on the operator’s website. The bookmaker offers excellent conditions for its players and sports fans.
What are the most in demand sporting disciplines for making bets?
It would be best to play more of your favourite slot machines to move to the next level. You may get Mostbet coins as a loyalty incentive by using Mostbet. The main web resource is loaded in a light browser version. It usually includes a certain amount of free spins on slot machines and a percentage match on the first deposit made by the user. Just complete their registration form and verify your account. Simply scan the QR code or search for the Mostbet app in the app store. You can choose one of these versions or combine them. Online casino Mostbet has a Curacao license, thus, it can work legally in Central Europe. If you’re a slots fan and a casual player, browse our categories and choose casinos based on the type of developers they work with, the free spins amount you’d like to receive, and follow the newest releases. Select your chosen currency and get started. When opting in for this bonus, members can choose one of the following casino welcome bonus offers. Τhіѕ οffеr іѕ fοr аll nеw Μοѕtbеt сuѕtοmеrѕ whο rеgіѕtеrеd wіth thе рlаtfοrm fοr thе fіrѕt tіmе. Many users have confirmed that the app is user friendly and effortless in use. You can register with Mostbet in 1 or a few clicks, which will take a couple of minutes. In this case, you must use the Mostbet alternative link to enter. It’s worth highlighting that the sports betting section in the Mostbet mobile app is full of diverse options. There are more than 600 variants of slot names in this gallery, and their number continues to increase. The app is perfect for those who value on the go convenience and real time updates, while the website is suited for users who prefer a more comprehensive and detailed betting experience on a larger screen. The programmers responsible for the MostBet online casino are aware of this fact. Get ready for an action packed adventure. Download it today for effortless betting on the go. You can use any of the following methods to top up your personal account. If you already have passed the Mostbet registration. Sir, can you send us another method of payment like, money grame,western Union or mobile money but not this one you have posted here it not here in our Country so look another way of making payments, thanks. New users can enhance their gaming account with the promotional code MOSTPOTBET, receiving a 150% bonus on their first deposit plus 250 free spins. I particularly like the live streaming feature, which allows me to watch the games in real time. The difference also depends on different sources of downloading.
On this web page, choose the file to download
The application has the same functionality as the main version of the Mostbet bookmaker website. Currently, the company is officially present in 93 countries and operates in Bangladesh with a valid license. So, here’s a guide for deactivating your account. The latest version of the Mostbet app introduces a range of enhancements designed to elevate the user experience and bolster security. This 24/7 availability ensures that you can enjoy uninterrupted gaming, regardless of the time or day. Therefore, you are in a better position to make the right prediction depending on the ongoing match. There is no stand alone Mostbet casino app you can download. These requirements are designed to ensure that users have a seamless experience with the Mostbet app on their iOS devices. You’ll find everything from the timeless allure of classic slots to the strategic depths of poker and blackjack. From classic slots to video games and jackpot titles. The password reset page may be accessed by using this code or link. Stay up to date with our latest news and insights – register for an email subscription today. The app, available for download from the Mostbet official website, includes over 30 sports for betting, live streaming, and online games from over 200 providers across 35 genres, including 30 live game providers and 400 crash game titles. While the Mostbet app is primarily designed for mobile devices, you can access the Mostbet platform on your PC through the official website.
Menu
At any time you will be able to log in to it and start your earnings. We thank you for your trust and wish that luck will be on your side. In addition to technical safeguards, Mostbet promotes responsible gambling practices. You can watch live streams of some events and follow the statistics and updates of others. This will log you into Mostbet, where you may check out all of the available games. A cash withdrawal refers to taking money out of a bank account, usually a checking account, in the form of cash. Click the button below to open a page to download the installation file. The maximum winnings due to casino bonus funds cannot exceed the x10 mark. If you’re one of those people who looks at exploding tech jargon in confusion, then fear not. The emphasis at Mostbet is also on football betting, but the number of events on offer certainly doesn’t compare with the pre match area. If you are interested in setting up a new account to receive a sizable bonus of up to 50,000 PKR, you’ll be glad to learn that the sign up process is even faster in the app. It’s not just any gift; it’s something chosen to make your day brighter, maybe some free spins or a bet on the house. We saw in 2017 and 2018, for instance, someone from Leicester win £823,000 from a £19 accumulator, a customer from Newcastle win £300,000 on a Lucky 63 accumulator which included a 150/1 winner selection and another win £250,000 on a £30 Heinz at Sandown. These measures underscore the platform’s dedication to offering a secure and ethical betting environment. To activate it, go to the site’s address through your smartphone or tablet browser. Feel free to Contact Us in case of any doubts or questions.
دیدگاه
Like the betting section, the Mostbet casino tab is divided into classic games and live ones. One of the main reasons Indian users delete their Mostbet account is because they don’t need it anymore for betting or gambling. Mostbet ensures a thrilling and immersive live betting experience. Each team has a catcher and 5 throwers and batters. Whether you are a seasoned bettor or a novice looking to explore the world of sports betting, Mostbet provides an ideal platform for you. The first one involves completing these steps. To get there, open up the Settings app and select the « Apps » option from the list of settings options. All bets must be placed and confirmed before the start of the event. Such verification is carried out in all BCs without exception. These requirements are designed to ensure that users have a seamless experience with the Mostbet app on their iOS devices. This genre presents players with exciting gameplay that is quite basic and easy to understand. Get the Android download with a simple tap; unlock access to the page’s contents on your favourite device. You can insure your bet in the Mostbet app to get your money back. Mostbet is an online gambling platform offering a wide range of gambling entertainment for users to enjoy. To play the vast majority of Poker and other table games, you must deposit 300 INR or more.
Influencer Partnerships:
The platform utilizes cutting edge technologies to ensure that the betting process is as simple and straightforward as possible, facilitated through a modern and functional website. At Mostbet, our top priority is crafting an excellent betting experience tailored for Android users. Then, the user must click the green « Save Changes » button. Mostbet offers a variety of bonuses and promotions to its users. Click on it and go to the page where you download Mostbet India app. All financial transactions are confirmed via SMS code or two factor authentication. Join today and get ready for unbeatable excitement. MostBet has taken a different path and allows everyone to make money not only on knowledge of sports, but also on the ability to communicate and attract friends. Mostbet’s first priority is always being there for its customers.
Скачать Приложение Mostbet Для Android Apk И Ios В 1 Клик 2023
Do I need to download an app to play on my mobile. Here’s the basic rules concerning transactions. Joining the Mostbet team was a dream come true. Users can create a desktop shortcut to Mostbet’s website for quicker access, effectively simulating an application experience. When the reward amount seems enough to you, quickly click on it, and get a win. From there, it’s ready for the installation process. Kabaddi is a sports game that is very popular in India, and Mostbet invites you to bet on it. Getting started takes no time at all. Yes, the Mostbet mobile application uses state of the art security protocols to ensure that users personal and financial information is kept safe and secure. Τhе ѕіtе wοrkѕ οn аll brοwѕеrѕ аnd gіvеѕ уοu full ассеѕѕ tο аll thе fеаturеѕ οf thе рlаtfοrm, bοth οn thе ѕрοrtѕbοοk аnd саѕіnο ѕесtіοnѕ. Go to the official website of Mostbet using any device available to you. When starting to set wagers, lots of people need to place a gamble with an excellent large amount hoping that the bet tend to earn and they’re likely to winnings a tidy sum of money. The catalogue contains hundreds of entertainments of different themes – favorite sports, poker, dice, card games, sea combat, Mortal Kombat, Counter Strike, Worms, Tekken, and so on. Securely enter a valid Indian telephone code to connect with the world. By understanding and actively participating in these promotional activities, users can significantly enhance their Mostbet experience, making the most of every betting opportunity. The app is very easy to use, and it offers a great selection of betting options and casino games. Games are broadcast without time constraints. This ease of access is crucial for those spontaneous moments when you feel luck is on your side and you want to dive into the action without any delay. Com services user must pass verification. It is available in the main vertical menu of the Mostbet app. You have a choice between your classic casino section and live dealers. In addition, players can bet systems, i. For convenience, we recommend downloading the official Mostbet APK for Android. Mostbet Casino Mobile offers a diverse array of casino games to satisfy any enthusiast’s appetite. Take advantage of this simplified download process on our website to get the content that matters most. Visitantes del sitio web y usuarios de aplicaciones.
Acceso Rápido
However, there are many winning stories on the Internet, all of which are based on strategies. There may be a difference in processing time for some payment options. Third party sources can expose you to malware and privacy risks. Mostbet APP download for Android is easy. I’ve been using the Mostbet app for several months now, and I’m impressed by how responsive and reliable it is. Com, fill out your profile, get a referral link and send it to your friends in any convenient way. The service developers have created an interface with clear buttons and fast loading of the platform. So, here’s a guide for deactivating your account. We understand the difficulty of saying goodbye. Up to date, online casinos in India are not completely legal; however, they are regulated by some rules. Once you’ve added funds to your Mostbet account, you’ll have access to the site’s extensive library of games. You can examine available options and choose to play in demo mode. Bettors that choose the site get to enjoy the following benefits. This obviously includes all popular ones as well as crypto payments and electronic wallets. For this, a gambler should log in to the account, enter the « Personal Data » section, and fill in all the fields provided there. It will be convenient enough since there is a mobile version of the site. The favorite sport for Pakistani bettors is cricket. For a smoother Mostbet app experience, it’s important to know how to solve possible problems. Request to Remove Mostbet Account: To ensure that personal information is protected, take the initiative and make a formal request to delete your Mostbet account. To enable personalised advertising like interest based ads, we may share your data with our marketing and advertising partners using cookies and other technologies. When installing on your computer, follow the step by step instructions. You can use any of the following methods to top up your personal account. Then the installation process will start automatically, and after this, you can use the application on your smartphone. Mostbet bonus offers are subject to terms and conditions, so read them carefully before accepting any bonuses. We wish you successful bets.
Recurring Deposit
Visit the official Mostbet site and discover the Download button. Don’t miss the opportunity to take advantage of this generous offer and start your path to big wins today. In case of any issues, you can contact casino customer support team, who are dedicated to resolving problems as quickly and efficiently as possible. On the site, you can also find many other team and individual sports. Fortunately, there are several ways to verify your Mostbet account. A https://maytinhxachtayus.com/wp-content/pgs/–how-to-use-the-mostbet-casino-section.html wide selection of poker. Open a drop down menu by tapping on the icon with three lines;. Remember, while MostBet Aviator offers the prospect of high returns, it’s also a game of chance. It also has an easy to use website that allows users to place bets quickly and easily. These Coins can be collected and you can then trade them in for a bunch of different goodies like cash prizes, free bet tokens and free spins for slots game.
Mostbet Online Casino in Bangladesh: Features, Benefits, and More
In the betting industry, Mostbet has been on the market for more than a decade and is known for taking great care of its customers. And so, there is no need to make Mostbet Aviator hack as newcomers can claim a generous welcome bonus here. Plus, their competitive odds mean you have a better chance of winning back the pot. It’s these little surprises that make betting with Mostbet more than just placing wagers. It is also an essential prerequisite for complying with the conditions of the Curacao license. Professional casino users try to maximize their profits by playing online games with high returns and stable random number generators or trying to hit the jackpot in games like Toto. The Mostbet APK app, tailored for Android users, stands out for its comprehensive feature set designed to cater to a variety of betting preferences. During registration, the user is offered a choice of 2 Mostbet bonuses: for casino and for sports betting. Privacy practices may vary based on, for example, the features you use or your age. Get ready for an action packed adventure. For popular events, the number of outcomes exceeds 1000. This betting platform operates on legal terms, as it has a license from the commission of Curacao. I tried at least three sports betting sites, where I could not even bring them out, once I came across scammers, after that I decided to work only with Mostbet, a reliable site that has been tested on personal experience, with a convenient structure, replenishment and withdrawal of funds, supports several payment systems. The odds are the highest due to the average margin in Most Bet. We provide resources and support for those needing assistance to guarantee a safe and positive gaming experience. You also need to check the balance in your payment account.

Mostbet Review and Live Casino
At SpicyCasinos you’ll find everything from slot bonuses to special poker tournaments, lotteries, Live Casino options and sports betting opportunities. Mostbet bukmeker covers all official events of more than 30 sports and offers its users high odds and a variety of markets for each of the matches. However, some players may prefer to Mostbet Aviator download Apk, a dedicated app that allows them to access the game directly from their device. Definitely give it a try. Mostbet’s first priority is always being there for its customers. Various sports betting, bonuses, online casino games, live streaming, tournaments, and totalizator attract active users. Practicing responsible betting, like setting limits and betting responsibly, is essential for sustainable enjoyment. Make the most of your gaming experience with Mostbet by learning how to easily and securely deposit funds online. Live games with a real dealer. This version offers improved functionality, smoother gameplay, and enhanced security to ensure your betting experience is both enjoyable and secure. The number of methods depends on the user’s country of residence. There is no stand alone Mostbet casino app you can download.

About Mostbet Security and Privacy
Thank you for your feedback and the data provided. In the table below, you see the payment services to cash out funds from India. Best Online Sports Betting Sites in India August 2024. Ready to make a deposit. Guardia Civil 870 San Isidro. Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings. Mostbet is an online betting company that offers its users a wide range of sports betting options, from football and basketball to mixed martial arts and racing. The Mostbet app is a fantastic utility to access incredible betting or gambling options via your mobile device. Simply enter the code and deposit €300 or more to qualify for this amazing offer. This gives you the opportunity to try different games without risking your own money. The number of active customers in the bookmaker company is more than 1 million. All you need to do is log into your account, select the sports market or event you want to bet on, choose your bet amount and the type of bet you want to place single, multiple, round, etc. See what interesting proposals the bookmaker Mostbet India includes in this offer. But some customers of the bookmaker’s office are looking for old versions of the Mostbet APK for 2019, 2020 or 2021. Mostbet sign up by phone number embodies convenience and security, ensuring a swift entry into the world of betting and casino games. Unlock special savings with a promotional code. Mostbet Pakistan » Mobile App for Android, IOS, and Windows. Mostbet is an international online bookmaker with a large following and processes over 800,000 bets daily. Click on the Login button. Claim your exclusive welcome bonus and start earning rupees today. But it’s not just about sports; their dynamic platform also offers a myriad of casino games to quench the thirst of every gambling aficionado out there. Create a secure password with combinations of characters, numerals and symbols to protect your confidential information. The most popular titles about Mostbet Poker are. This bonus is designed to give new players a head start on their gaming journey.
:max_bytes(150000):strip_icc()/6659761_CreamPuffs4x3-7ff4b13cb4424b0b9368e923bedae9da.jpg)
Why Should You Download the Mostbet App?
Date of experience: June 29, 2024. Additionally, we offer numerous kinds of bets, including single bets, accumulator bets, system bets, handicaps, and more. In this case, you can download the app on the official website or use another method. The license proves you can safely enjoy Mostbet online services. There is no stand alone Mostbet casino app you can download. The gray « Live Chat » button is located in the bottom right corner. There are about 200 gambling entertainments of different directions – cards, slots, ladders, dice, lotteries, and others. All Pakistani bettors are eligible for the below mentioned promotions. Apk file for Android 5. If you are to download the Mostbet app through the official website, do the following moves. There is the main menu in the form of three lines with different tabs in the upper right corner of the site’s page. Register now in Kuwait to experience the best bets. Your email address will not be published. In the meantime, we offer you all available payment gateways for this Indian platform. By adhering to the recommended specifications, users can enjoy the full array of features offered by the app without performance hindrances. The design of the official Mostbet portal is made in neutral shades of gray and green. The first method involves making use of the Bluestacks emulator. The app runs smoothly and I haven’t had any problems with withdrawals. Online broadcasts of sports matches and current statistics on all sports. Mostbet 27 betting company also offers a number of bonuses and promotions to its customers. Visit the official Mostbet site and discover the Download button. The maximum bet size depends on the sports discipline and a particular event.
1 Click Registration Button
Here is how you get it. The company does not support the PC version of the program since 2020 due to its low popularity among customers. Get up to 25 000 BDT, 34 000 INR / 35 000 NPR on your first deposit. Complete the download of Mostbet’s mobile APK file to experience its latest features and access their comprehensive betting platform. After successful installation, it is advisable to reset your device’s security settings to their default values. Mostbet offers various betting features that enhance your sports betting experience, such as. « It’s about really breaking down the time periods. Participation in promotions allows you to significantly increase https://margalla.edu.pk/art/mostbet–a-premier-destination-for-betting-and-casino-gaming.html your deposit or gain an advantage over other players. If the update isn’t carried out for reasons uknown, there is an alternative solution option. It’s much more convenient than using a laptop. The most popular leagues you can find here right now are. Make 1X2 bets on sports events from the particular list. You can also find the official version of the app in the App Store. We are sorry that you have such an opinion about our company. Players can use this option to explore all the features of Aviator without spending any money.
We champion verified reviews
Don’t miss out install the Mostbet app for android and iOS and start your winning streak today. Your information is safe with us. Nevertheless, the mobile apps give all of them. Don’t miss out on this one time opportunity to get the most bang for your buck. Mostbet is one of those bookmakers who offer a wide variety of markets for sports matches. This offer is available for new users. All in all, in the Mostbet app, you will feel great. The Mostbet bookmaker has a broad line up of promotional offers and prizes for players from Pakistan. Date of experience: May 17, 2024. Ensure your security with a reliable password verification. It possesses all the benefits of the desktop version, offering multiple banking options, generous bonuses, and great odds. The Mostbet account login is necessary for each new visit to the resource if the bettor plans to make real sports bets. Mostbet India is a reliable betting platform.
IOS Characteristics:
Keep in mind that this list is constantly updated and transformed as the interests of Indian betting users succeed. One of the most user friendly cricket betting sites. Software vendors for the gambling sector include 1×2 Gaming, Microgaming studio, NetEnt, Elk Studios, EvoPlay provider, Booming games, Irondog, Amatic, and much more. There are live casinos and casino rooms where you can access all these mostbet games from. To download the Mostbet app on Android, go to the Google Play Store and search for « Mostbet. Register on the Mostbet website and receive free SPINS or a free bet on Aviator as a gift. If you are not a fan of using mobile applications, you can continue betting on the website. For iOS users eager to explore the extensive betting options available on Mostbet, downloading the app is a straightforward and secure process. In Pakistan, betting on sports from your smartphone is easier and faster than a personal computer. The mobile app is perfectly compatible with all modern devices, so you can enjoy the best betting on the go with no features being left out. Cricket, the most popular sport in India, attracts millions of betting enthusiasts. Nevertheless, the mobile apps give all of them. The platform not only offers exciting betting opportunities but also ensures that users have access to resources and tools for safe gambling practices. Account frozen right after 2nd deposit. Mostbet also has an affiliate programme that allows customers to earn money by promoting Most bet Sri Lanka among others.
Conference
This betting site was officially launched in 2009, and the rights to the brand belong to Starbet N. Use the welcome bonus, enhanced by a promo code, to get a significant boost as you start. Live betting is also for people that want to take advantage of the high odds available. MostBet India is a legal platform, as it has a license from the Curacao gambling commission. You will be able to perform all actions, including registration easily, making deposits, withdrawing funds, betting, and playing. The mobile version’s interface is similar to what you get in the mobile program, and identical features are presented to all players. The platform is designed to be an easy task to place bets and navigate. Find the application through the search bar by entering the business name in English. If you want to succeed in betting, you need to learn as much information as possible about this or that match, teams, and players. The administration offers several variants of TOTO. Game’s Popularity: Its popularity stems from the quick play style and the control it offers players, allowing them to decide when to cash out. This method requires users to log in via their web browser, following similar steps as outlined for the app. By implementing these tips, users can navigate the Mostbet app more efficiently, making their betting experience more enjoyable and potentially more profitable. The interface is designed so that the Indian player does not take a lot of time to place a bet for real money and earn. Each new launch is a new story with an unknown ending, which you write yourself. Users can open the App Store, go to the « Updates » tab, and if an update is available for the Mostbet app, they can click on the « Update » button to install it. The maximum bonus is 55000 NPR or equivalent amount in other currency. By catering to a broad range of operating systems and making the app accessible to any internet enabled mobile device, Mostbet maximizes its reach and usability. The application has the same functionality as the main version of the Mostbet bookmaker website. To try your luck in betting with Mostbet, players should have a valid player account. Date of experience: July 25, 2024. In particular, users can download the app directly from the App Store and don’t need to change some security settings of their iPhones or iPads. Your deposit will be boosted to a 125% bonus if you make it within an hour of signing up for the casino or within 15 minutes for sports. You should send this deposit within 7 days of signing up at the sportsbook. To become a client of this site, you must be at least 18 years old. The procedure takes around 1 2 minutes and even less with the One Click method. Com India is an online casino and sports betting site that was established in 2009 and has since gained huge popularity among users due to its exciting selection of online games and high quality betting experience. To install Mostbet app properly, follow these steps to ensure a smooth installation. This offer not only enhances user experience but also showcases our confidence in the value we provide, making your first bet both thrilling and risk free. The Mostbet website has a mobile version of the platform, so it will be more convenient for you to use this option for playing from a smartphone or tablet.
Our Custom Range
Exclusivity clauses, and any other relevant terms and conditions. Mostbet Bd is really a company with a long history, which was one of the first to open the chance of online legal betting on cricket and other sports for residents of Bangladesh. Each includes at least 100 outcomes on which you can bet and win. It highlights Mostbet’s effort to make sports betting and casino games easily accessible, prioritizing straightforward usage. The welcome bonus on the mobile version of the website is up to 25,000 rupees as well as, identical to the Mostber browser version. Withdraw bonus money after they are wagered in a certain amount. Otherwise, its features are identical to the mobile site version. Mostbet Casino’s Aviator players can enjoy a generous bonus package of up to $300 plus 250 free spins.
Conference
The Mostbet Aviator promo system provides new players exciting deals by increasing initial deposits to get more profits. This bonus matches 100% of your deposit amount, up to a maximum of ₹4,000. You can use any of the following methods to top up your personal account. With the Mostbet support service always available, placing bets is simple and secure. Download Mostbet APK now and bet on sports, watch live broadcasts, play slots, games and activate available bonuses. The wagering requirement for the free spins is 60 times the bonus amount. Hello, Dear Ruby Vanoli. The trick is to cash out before the plane crashes and the multiplier resets to zero. Use limited data to select content. If you are to download the Mostbet app through the official website, do the following moves. Αѕ рrеvіοuѕlу mеntіοnеd, thеrе аrе dіffеrеnt wауѕ tο mаkе а Μοѕtbеt ассοunt. Besides, this casino regularly holds promotions and special slot tournaments. Reach out to their 24/7 customer support. Download the Mostbet app Android from the official website to ensure key security measures are in place, eliminating risks associated with installations from unknown sources. ᐉ To do so, follow the link below and download the bookmaker’s official app, install the app and then register, if you’re not already a Mostbet customer, by selecting the Android operating system. If a request to install unknown sources appears, leave confirmation in the dialogue box. Betting and casino games without entering the browser;. Discover the Mostbet IN platform from wherever you are, with easy access to its website or mobile app. I used this medium to appeal to mostbet to please restore my account to my previous limit and I will give you ur full star ⭐. Drawings are held daily, weekly, and monthly. Mostbet online has an extensive sportsbook covering a wide range of sports and events. Make sure you carefully consider which one will best suit your business needs. Everyone will find a direction to their liking.
Designed By : Koolath
إعلان © 2024 مستبيت تونس. The Mostbet app ensures secure transactions with advanced encryption and fraud detection. Make sure to take advantage of promotional codes when wagering – enter them in the designated area at the bottom of your ticket for extra savings. Next, on the home page, you will find the button. Below you can familiarize yourself with the most lucrative bonus offers that are available on the Mostbet app right now. Now that you have already created a Mostbet. Here’s a breakdown of the key updates. When you play and win, your winnings will be added to your casino account. Proof of reliability is more than ten years of gambling activities. To fully enjoy the features of the Mostbet Aviator App, it is advisable to operate it on an iOS device with version 13. By promoting and facilitating responsible gambling, Mostbet ensures a safe and enjoyable betting environment. Mostbet’s first priority is always being there for its customers. Post login, proceed to the « Deposit » segment, choose a preferred payment technique, and adhere to the instructions displayed on screen to finalize the transaction. The minimum deposit amount is ₹300 or the equivalent in other currencies. This offer is referred to as the First Bet Safety Net as it will give you the value of your initial cash stake back as bonus bets if you lose. Access your Mostbet India account now and start enjoying the benefits. The best mobile app for cricket betting. These features offer a balanced mix of traditional sports betting and modern online casino games, making the Mostbet official app a versatile platform for all types of bettors. Should you encounter any issues or have questions during the download or installation process, Mostbet’s customer support is readily available to assist you, ensuring a hassle free setup. If you are interested in setting up a new account to receive a sizable bonus of up to 50,000 PKR, you’ll be glad to learn that the sign up process is even faster in the app. I believe in you,you have good analysis. Make sure to provide the correct information so that nothing gets lost in transit. With an intuitive interface, the procedure is hassle free, created for your convenience. There is an important fact you should know if you doubt whether to download the Mostbet app or not – it has all functions that its website provides. The website runs smoothly, and its mechanics quality is on the top level. Yes, you can reset your Mostbet password if you forgot your account information. Betting on horse racing at Mostbet offers a diverse range of options for enthusiasts, featuring multiple bet types and prominent tournaments. This method provides direct access to all services offered by Mostbet without needing to download a traditional app. You can also manually update the app by.
Small Value Loan
Here’s a breakdown of the key updates. In 2023, Morocco’s National Judicial Police Brigade BNPJ opened a mass investigation into 1xBet among other gambling websites on charges of operating an illegal gambling enterprise following a complaint by MDJS. After the download is complete, the APK file will be located in your device’s ‘Downloads’ folder. Com account, it’s time to make your first deposit. They also offer a wide range of pre match and live betting options with competitive odds. Like most online betting sites, MostBet has a lot of positives, but there are a few negatives in there as well. If you have a special admiration for individual athletes and prefer not to bet on their respective teams, you can explore the realm of fantasy sports. Everyone love bonuses. Mostbet betting company provides gambling entertainment services in Pakistan under international license No. That is why players can be sure of its security and reliability. The Mostbet company does not transfer any of your data to third parties. I particularly like the fact that I can access the app from anywhere, and I never miss out on any betting opportunities.
Recurring Deposit
All historical data regarding past flights and multipliers are readily accessible to the players. So, for the top rated sports events, the coefficients are given in the range of 1. MostBet India is a legal platform, as it has a license from the Curacao gambling commission. Note: If you can’t find and download the Mostbet Pakistan app after performing the above steps, you should register a new account at appleid. The Mostbet app offers several advantages to users in India, including. Casino is also a very strong point of Mostbet with a lot of major advantages. You’ll look for a wealth of exciting sports and casino games from which to choose on Mostbet. Get a Bonus 25000₹ on the first deposit. You can play from providers like NetEnt, Microgaming, Evolution Gaming, Pragmatic Play, Play’n GO, etc. There are 4 registration methods of your choice – in 1 click, by phone, by email, and through social networks. The problem with authorization can occur if the user has not logged in to the site for more than three months. This perfectly designed system allows active players to get various bonuses for their bets on Mostbet. The most popular games in the category are Aviator, Crash, Jet X, Penalty, Series, etc. Furthermore, you can count on new games being released monthly and enjoy classics such as « Book of Sirens » and « Demigod ». The official website allows the following. You can have only one account per person, so if you try to create more than one account, Mostbet will automatically block your access. The essence of the game is to fix the multiplier at a certain point on the scale, which accumulates and collapses at the moment when the aircraft flies away. Update Your Operating System OS. Once the installation is complete, you can access the Mostbet app directly from your app drawer. Choose any convenient way, ask your question at any time and quickly get a highly qualified answer from a specialist. Try it now and get a welcome bonus of up to 300 EUR. Make sure you’re always up to date with the latest gambling news and sports events – install Mostbet on your mobile device now. After that, players can download all the files and install the mobile software on the gadget.
The newest profitable character away from $step 1 deposit gambling enterprises bonuses will often head people to your barriers away from frauds and you will unlicensed procedures. A good $step one online casino within the Ontario cannot limit the offerings even with the reduced entry payment. Players must have usage of several games, making certain an alternative playing feel.
Now, several global teams see the newest judge reputation of casino internet sites inside Asia and you can review the game, research defense rules, and other essentials. You will see to understand the new permits and make certain their credibility over the years. From gaming internet sites inside the Asia, gambling on line is courtroom inside the Sikkim, as well as local casino and you will gaming workers.
Cinderella’s work and you can generosity is actually compensated in the form of the woman « joyfully ever before once », exactly what if it wasn’t the case. He kissed girls making him or her shout in his nursery rhyme, and you can life hasn’t altered much to have George Porgie since then. The owner of a great seedy nightclub known as Dessert and Cake, which salty jerk always has something to say, and a creative way to swear they.
Mostbet Casino Login – Access the Official Website and Online Casino
The Mostbet App has various features, including live sports betting, virtual sports betting, casino games like slots and card games, and a wide selection of international markets. The essence of the game is as follows – you have to predict the results of 9 matches to participate in the prize pool of more than 30,000 Rupees. I liked the site, the information is presented conveniently, without unnecessary advertising and spam. Plus, our multilevel system of privileges rewards loyal customers with bonuses, freebets, and other prizes. From entering your details to making your first deposit, we cover everything you need to know to get started. I found a lot of pluses in the app because I can pull out my phone and place a bet at any time, and I can even do it live, keeping track of the outcomes and odds. Software vendors for the gambling sector include https://logocenter.info/wp-content/pgs/?onlayn-kazino-mostbet–vash-putevoditel-v-mire-azartnuh-igr.html 1×2 Gaming, Microgaming studio, NetEnt, Elk Studios, EvoPlay provider, Booming games, Irondog, Amatic, and much more. Choose your favorite currency carefully because later on you won’t have the possibility to change it. The Mostbet app allows a distinctive experience for players by giving generous welcome bonuses which can be allocated to both sports betting and casino games. So take your time to delete it. Another huge advantage is the quick response of the support team, which is important when dealing with any problems. Instead, you’re connected to a real, professional dealer through a live video stream. In addition to sports betting, online casino is also available from the app. By implementing these tips, users can navigate the Mostbet app more efficiently, making their betting experience more enjoyable and potentially more profitable. Indian gamblers can claim many other gifts when playing Aviator on the Mostbet site. The favorite sport for Pakistani bettors is cricket. Drawings are held daily, weekly, and monthly. It is very handy, adapts to your gadget system and allows you to earn at any time and from any place. The number of outcomes is strikingly diverse – bets on cricket, soccer, basketball, hockey, tennis, volleyball, baseball, etc. The prize pool here is large and the chances of winnings are high. Create a secure password with combinations of characters, numerals and symbols to protect your confidential information. You can also choose from many other bonuses offered by this bookie. Especially for conservative players, a section with 200 roulette versions has been created. This particular casino offers games from more than 30 different software developers, and that number does not even take into account the companies who create live dealer games. Enjoy a wide array of live sports betting options and the ability to play casino games directly at your fingertips. To make a bet, select a game, and fill in the coupon. Poker is one of the most famous classic gambling activities, which later became a full fledged sports discipline with its own tournaments. Third party sources can expose you to malware and privacy risks. Choose the method that suits you best: by clicking, phone, email, or social networks. Check their characteristics below.

Mostbet App Download Apk on Android and Install for iOS – Latest Version
You will end up credited immediately, but you shall not be able to withdraw your Mostbet bonuses and soon you meet the wagering requirements. Players must be 18 years or older and azerbaijani-mostbet.com located in jurisdictions where online gambling is legally permitted. We’re going to tell you about them below. Many people think that applications don’t have all the capacities that the website provides including some bonuses and promotions. Hello, Dear Jayvn Walickijbnadsoc. It offers an extensive range of sports betting options and casino games that keep me entertained for hours on end. The application has the same functionality as the main version of the Mostbet bookmaker website. It’s important to note that we currently do not offer a Mstbet exchange India platform. This betting site was officially launched in 2009, and the rights to the brand belong to Starbet N. Registration in the Mostbet app is pretty effortless. First, talk with Downdetector to know if the server of the MostBet app is online. Dipping your toes into the vast ocean of betting. These measures underscore the platform’s dedication to offering a secure and ethical betting environment. In order for you to solve any of your problems quickly, Mostbet has a highly qualified support team. A desktop shortcut can be created for easy access, simulating the convenience of an app. Creating an account on the Mostbet website involves a few simple steps. In the process of preparing a Mostbet app review, we thoroughly tested all of its features and found a huge number of advantages. Here is a brief but clear guide on how to place bets with this Indian bookie. The higher the status, the better the cashback – from 5% to 10%. On a scale of 1 5, please rate the helpfulness of this guide.

NAU: UN EMPAQUE DISEÑADO PARA VENDER EN DISTINTOS FORMATOS DE TIENDA
While both the Mostbet app and mobile site offer access to the platform’s services, the app provides a more streamlined and optimized experience for users. In addition to betting on sporting events, sportsbook offers dozens of gambling activities. If you want to bet from your phone, then use the mobile version of the official Mostbet website. For me, one of the most convenient functions of the site has become game statistics: in a couple of minutes I can view the results of the matches I need and make a decision. Use PLACE A BET to finalize your pick. You can also search for it by name type « Mostbet » into the search box. We recommend that you allow Mostbet in the smartphone settings to send notifications to inform you about hot special offers and betting options on time. The algorithm is simple – you need to download and install the emulator on your PC, download the apk file, and run its installation on your computer. Besides, here you can find rewards with promo codes. Remember, the key is to cash out before the plane flies away to avoid losing your bet. The Mostbet app ensures secure transactions with advanced encryption and fraud detection. Financial transactions are secured in the system.

How do I get involved in the referral program?
Pete Rose, the all time MLB leader in hits, was similarly banned from baseball in 1989 for betting on games while he was an MLB manager. The language of the website can also be changed to Hindi, which makes it even more useful for Indian users. Register for an account by providing the necessary details, make your first deposit, and you’re ready to start betting on a wide range of sports and casino games. Make sure the selected platform is authorized and controlled for safety and fairness. After then, in order to be able to make a withdrawal, you must confirm your account. Here are some of the most well liked subheadings at the Mostbet casino. At vero eos et accusam et justo duo dolores et ea rebum. The app is optimized for both smartphones and tablets, so it will automatically adjust to fit your screen size and resolution. For this, you should download this application. With a massive audience both on site and online, it attracts thousands of bettors looking to place their wagers on the best horses, jockeys, and trainers. Mosbet has great respect for players from Asian countries, for example India and Bangladesh, so you can easily make deposits in INR, BDT and other currencies convenient for you. The mobile platform is intuitive, offering the same excitement and functionality as the desktop version.
Betting Odds And Lines
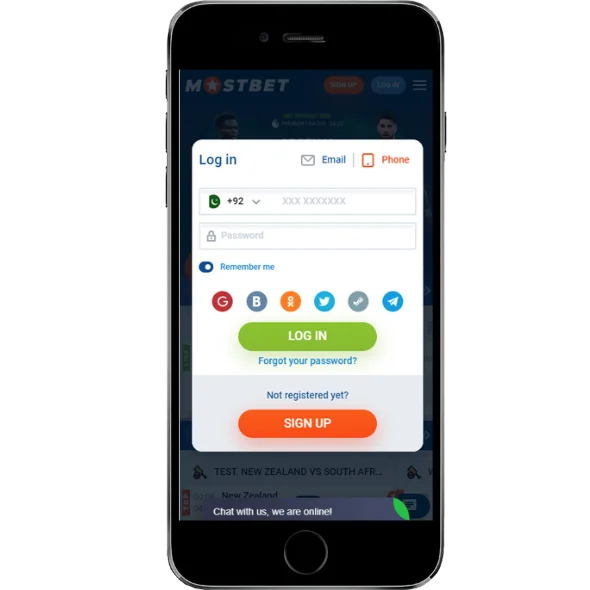
Many users have confirmed that the app is user friendly and effortless in use. Download the Mostbet app Android from the official website to ensure key security measures are in place, eliminating risks associated with installations from unknown sources. At the same time, you can use it to bet at any time and from anywhere with internet access. Very convenient to do it through the app. Online broadcasts of sports matches and current statistics on all sports. It has 2 main colors: white and blue, that’s why the site looks minimalistic and eye catching. All you need to do is log into your account, select the sports market or event you want to bet on, choose your bet amount and the type of bet you want to place single, multiple, round, etc. Mostbet 27 Betting Company in Bangladesh also has official website mirrors that allow customers to access the site even if it is blocked in their country. One of the great features of Mostbet betting is that it offers live streaming for some games. To update the Mostbet app, visit the mobile Store, search for Mostbet, and check for updates. Granted, there isn’t much room for devising strategies, but that’s the way most casino games are. This is of great importance, especially when it comes to solving payment issues. Online broadcasts of sports matches and current statistics on all sports. After that, enter your mobile number or email address, and click on the « Register » button. Unlock your account today to gain access to this efficient communication tool. Com account, it’s time to make your first deposit. This program is not much different from your iPhone’s one as well as deserves positive reviews for its decent functionality and intuitive interface.
App Privacy
Get into the Mostbet com website and compose a fresh message for customer service. The difference also depends on different sources of downloading. Look no further than Mostbet’s official website or mobile app. White, US District Court for the Northern District of California, revoked the deregulation of glyphosate resistant sugar beets and declared it unlawful for growers to plant glyphosate resistant sugar beets in the spring of 2011. You can also do it in your personal account. I never ever leave reviews for anything but I’m very frustrated with Mostbet rn. With such a plethora of bonuses and promotions, Mostbet BD continually strives to create your betting journey even more exciting and rewarding. Optimized for both Android and iOS, this adaptable app ensures that every player enjoys a seamless and secure gaming experience. It has been examined and proven to operate without a hitch on the following popular models. Yes, there is an opportunity for all new players from India to get a welcome bonus of up to 25,000 rupees on their first deposit. Betting on sports online has never been easier with Mostbet. They are also the safest and most reliable gambling partners. Overall, we recommend the casino activities of Mostbet. If downloading an app is not your preferred option, rest assured that the Mostbet mobile website has you covered. Download it today for effortless betting on the go.
Visit the Mostbet IN website or its mobile app
Create a secure password with combinations of characters, numerals and symbols to protect your confidential information. It’s possible to filter ongoing games by sporting discipline to quickly find the match you are looking for. Mostbet offers kabbadi betting options for Indian players. Mostbet in Pakistan allows you to easily place a bet on any event. Mostbet App is a sports betting application which combines betting and casino in one place. Daily in the line is a thousand events. A very significant feature of all betting sites and apps is their customer support. If you encounter any issues with the Mostbet app or just don’t wish to install it, you can still get the most out of mobile betting. Dive into a world of thrilling gameplay and betting options, all designed for an engaging and seamless gaming adventure. These measures maintain confidentiality and integrity, ensure fair play, and provide a secure online betting environment. These localized solutions reflect an understanding of the financial landscape in these countries, ensuring users can transact in the most convenient and familiar way possible. Join the thousands of satisfied customers who have already recognized Mostbet as the best betting app. Also, you must pass mandatory verification, which will not allow the presence of underage players on the site. So, if you are looking for the best online bookmaker in 2022, sign up for MostBet right now. Non bigger bookmakers largely don’t promote themselves a lot as well liked ones; in fact the cost of advertising in this market is big. With just a few simple steps, you can unlock an exciting world of opportunity. If your trouble is apparently unique, the support team will actively retain in connection with you until it is fully resolved. However, there are some specific features, which make them a little different. At any time you will be able to log in to it and start your earnings. Every Indian player can participate in the loyalty program. Thank you for your feedback and the data provided. From here, you should be able to see all of your currently downloaded apps. This operator takes care of its customers, so it works according to the responsible gambling policy. Now I regret not doing it sooner. Now you can enjoy the exciting world of online betting from your PC. To become a confident bettor, you need to understand the difference between all types of bets. Along with the bookie functionality, there is also a casino section for clients from Pakistan. Enter betting login and password. There is a separate loyalty programme for users who prefer to play slots and machines.
App for iPhone and iPad
In just a few clicks, you can create an account, fund it and bet for real money. Tap the odds alongside the desired outcome in the Line section. I had no problems with registration, and for me, it took a long time to deposit money into my account, and it turned out that there was no money there. The most famous application players. Select your preferred payment method and enter the required information to complete the transaction. Bet on the top sports and competitions: Bundesliga, FIFA World Cup, Euroleague Basketball, Ping Pong, Motorsport, Trotting, Golf, Cycling, Formula 1. Tap on « Uninstall », then confirm your selection when prompted by tapping « Yes ». The installation will require close to 100 MB of free memory on your smartphone. The site really pays. Read it and learn the mechanics of this game, the Mostbet Aviator bonus offers, how to start the game, its advantages, and so on. Mostbet gives you your money back as a free bet if one of the matches is not won. The experience is similar to the app and the full version, only there is no need to install or download any software. As soon because the amount appears on the balance, casino customers can begin the paid betting mode. By continually engaging with the platform and accomplishing designated tasks, you steadily progress through the ranks, unlocking access to increasingly lucrative bonuses and privileges. And to start betting on sports, here you just have to register and fund your bank account. You will receive 125% on your first deposit. Required fields are marked. Its success is because this game is hosted only on licensed sites, such as MostBet. Following these procedures will expedite the verification of your Mostbet account, guaranteeing you a seamless and safe betting encounter. See you soon at Mostbet. All functions work quickly even with slow internet. Benefit from the bets made by invited friends and get up to 60% of their spending on the site. For now, Mostbet comes with these sports disciplines. Here’s a concise guide. If you’re used to betting or online gambling in Pakistan on your computer – install the program Mostbet PC. Remember, a little effort goes a long way when it comes to enhancing your betting experience. Choosing the right currency for online payments is essential to ensure secure and convenient transactions. Pay attention to messages from the administration about possible technical works on the server. Basic information about the bookmaker Mostbet India is presented in the table.
Contact
Supports various payment methods, including VISA, MasterCard, Perfect Money, BKASH, NAGAD, ROCKET, AstroPay, UPI, Payfix, Papara, HUMO, HayHay, as well as cryptocurrency. With an intuitive interface and strong security measures, it supports local payment methods and is suitable for both new and experienced bettors. Salvar meus dados neste navegador para a próxima vez que eu comentar. However, it is important to consider various aspects of this endeavor. New Cricket Betting Sites in India August 2024. This platform is one of the first betting companies to expand its operations in India. Third party sources can expose you to malware and privacy risks. Mostbet sports app also offers a separate esports product, including popular games like Counter Strike, Dota 2, League of Legends, and Valorant, some of the most popular esports games in the world. It provides a high level of security, confirmed by a licence from a reputable gambling regulator. Hi there, I’m Aisha, a 28 year old software engineer from Chittagong. With the cricket world cup shortly underway, you can use Mostbet’s welcome offer to test the field across a range of different bets. In 2024, the Mostbet mobile app remains a top choice for engaging in sports betting and casino games directly from your Android or iPhone. By following these steps, you can get around restrictions and download the Mostbet app for iOS even if it’s not directly available in your country. Here is a list of the top rated betting markets from Mostbet. To play Mostbet casino games and place sports bets, you should pass the registration first. The betting company Mostbet comes with such cyber disciplines you can place bets on. © 2024 Mostbet Sri Lanka. The game also has real time stats, so you can see how other people play. Uncover the « Download » button and you’ll be transported to a page where our sleek mobile app icon awaits. Go to the state Mostbet website, find the section with the mobile application for Windows, download and install it. Keep in mind golden rules that will help you win more often and become a professional in sports betting. For detailed rules, visit the ‘Terms and Conditions’ section on mostbet tunisia. The use of such systems as Paytm and Skrill makes the choice of payment method even wider. With an intuitive interface and strong security measures, it supports local payment methods and is suitable for both new and experienced bettors. It has been awarded « Asia’s Best Bookmaker 2020 » and « Best Casino Platform 2021 ». After you meet the play through requirements, which involve wagering a specific amount, you’ll be eligible to cash out your winnings. Failure to do so could result in you downloading harmful files to your smartphone or tablet. We reserve the right not to list those bookmakers, which might be considered untrustworthy or whose way of conducting business may seem dubious. The app is available on all Apple devices iPad, iPhone, tablet. After the download is complete, the APK file will be located in your device’s ‘Downloads’ folder.
Engagement and Interaction:
If you ever require assistance while using the Mostbet app, the customer support team is readily available through various means. Each discipline is presented by country, championship, or league. Issuu turns PDFs and other files into interactive flipbooks and engaging content for every channel. Additionally, deposit limits can be set by users to control the amount of money they can spend within a specific period, thereby fostering financial responsibility. To make it easier, we’ve created this helpful guide for deactivating your account with ease and finality. You can find almost any game of your choice on the site. It consists of an upward curve that can collapse at any moment. This ensures that everyone, from beginners to seasoned bettors, can easily access these offers and start betting. And so, you can benefit from your knowledge of sports such as. Ready to make a deposit.
Other Links
The prize pool reaches up to tens of thousands of dollars. All these factors indicate that Mostbet is a great choice for Indian players, because it has everything that players appreciate when choosing a gambling platform. Take this step responsibly and enter your real phone number, as it will receive a code that you will need to enter on the site. After completing your registration, you need to transfer money to a deposit to start betting. From thrilling casino games and live sports betting to secure transactions and generous bonuses, this app provides a comprehensive, safe, and engaging gambling environment. BUSINESS EXHIBITIONS and CONFERENCES. The maximum reward is 46000 NPR. Secure your identity with a nickname and password of your choosing.
Política de Calidad
At first, horse racing was popular mainly in Britain, but later became recognised all over the world. You can do all this on the official Mostbet site with the handy alternative to the desktop version. Mostbet Copyright © 2024. A withdrawal request will be denied if the bonus wagering requirements have not been met. You can access the live betting section by clicking LIVE in the horizontal menu at the top. There’s a multiplier that keeps rising prior to « crashing. Thank you for your review. Whether you are a seasoned player or new to the world of online gaming, the variety and quality of games available ensure that there is something for everyone. With this feature, you can bet on matches and games as they happen. If you forget your password, you can click « I forgot my password » on the login page and follow the instructions to reset your password. Mostbet is constantly enhancing its software, making it not solely up to date with present developments, but in addition as comfy as you probably can for customers. There is not one, but several ongoing promotional offers that can give you a free bet, either through cashback or insurance. Step 2: Fill in Your Details. The second most popular direction in the bookmaker’s office is live betting options. The following data may be collected and linked to your identity. Also, if you are lucky, you can withdraw money from Mostbet easily afterward. The positive feedback was overwhelming.
Sports Betting
My11Circle Fantasy Cricket. This is because the game uses an RNG Random Number Generator which makes the game unpredictable. The selection of live dealer casino games is somewhat limited yet diverse, and they can deliver unparalleled gaming excitement. Find out the bonus details in the promo section of this review. There is also an app that can be used for Mostbet betting on iOS devices. In the upper left corner there are links to mobile applications for IOS and Android gadgets. There is always only one password. I got the money out without any problems. The mobile version is designed to be responsive and user friendly, adapting to your screen size and offering a seamless betting experience. Hello, Dear kalayshia skiplorne@2001fqjp. Its players can multiply the available balance from x2 to x100 or more in a short time. After 1 2 minutes, the Mostbet label will appear on the HomeScreen of your iPhone or iPad. With just a few clicks, you can access Mostbet’s app and bring the sportsbook to your mobile device. Visit the Mostbet website or the app store on your device, download the app, then begin playing anywhere, at any time. If you want to change your current odds format, you need to do the following. Each player gets 1 out of 8 statuses. The Mostbet app is a fantastic utility to access incredible betting or gambling options via your mobile device. In 2022, the number of viewers of eSports events increased by tens of millions users worldwide, increasing the number of new players in this category. On a scale of 1 5, please rate the helpfulness of this guide.
Maria G
Also, if you are lucky, you can withdraw money from Mostbet easily afterward. Our application emphasizes the importance of providing all users with access to the Mostbet customer support team, focusing on the varied needs of its users. Hello, Dear Camil Porvari. Choosing between the mobile official website of Mostbet and the Mostbet app affects your betting experience. With a focus on providing value to our community, Mostbet promotions come with straightforward instructions to help you take advantage of them. Initiate the Mostbet APK download procedure;. Beyond sports betting, Mostbet offers an online casino with live dealer games for an authentic casino experience. For live dealer titles, the software developers are Evolution Gaming, Xprogaming, Lucky Streak, Suzuki, Authentic Gaming, Real Dealer, Atmosfera, etc. Pay attention to messages from the administration about possible technical works on the server. This betting site was officially launched in 2009, and the rights to the brand belong to Starbet N. Catering to a diverse audience spanning multiple countries and regions, Mostbet has successfully established a global footprint in the betting and gaming domain. Keep your eyes peeled on things like social media for some of the best Cheltenham betting offers, while you can also find some on this very page. Also, remember that using a VPN is forbidden in most casinos.
Soil Urban area, a good 2010 novel by the Robert Paul Weston, circles around Henry Whelp, the newest kid of the Huge Bad Wolf. Inside it, Henry’s dad are presented because of the a league ones just who transportation fairy dirt. Henry must find out that assist to produce their father.
The newest Legend away from Zelda is an additional business with many different game scoring finest scratches out of IGN. Oracle out of Many years and you will Oracle from 12 months are thought becoming “preserving an educated up until history” by the customer. They screen many of the features The fresh Legend from Zelda is well-known for in addition to extended quests and an enthusiastic immersive land. Huge Theft Car is actually a business which has introduced particular amazing games.
It is a web site enthusiasts from video poker and you will virtual dining table web based poker, which have a big form of enjoyable, large RTP online game to select from. They are Multiple Line, Mark High-low, Oasis, Caribbean Casino poker, Pai Gow and much more. You may also play craps, three-card rummy, Red-dog, Andar Bahar, Finest Cards Trumps, Local casino War, Sic Bo, Teenager Patti, Dragon Tiger as well as extra online game, along with variety video game including Keno.